SEO for Healthcare Marketers: An Overview of Google’s Core Web Vitals Update

Most healthcare marketers are aware of Google’s “page experience update” (also known as the Core Web Vitals update), with a gradual rollout starting in mid-June 2021. Over the last year, Media Logic has been working with our healthcare clients to ensure their websites meet CWV thresholds and that their SEO rankings are not adversely affected by the upcoming update. But in case you are scrambling – or are simply wondering what this update means – let’s break it down.
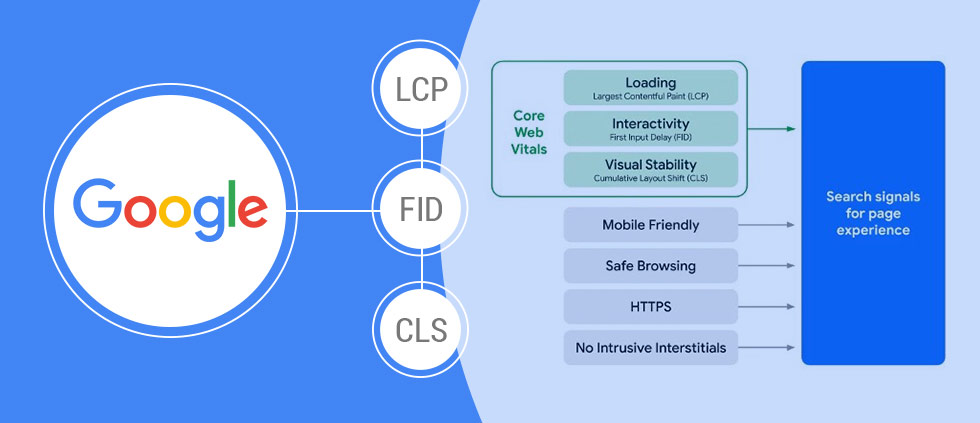
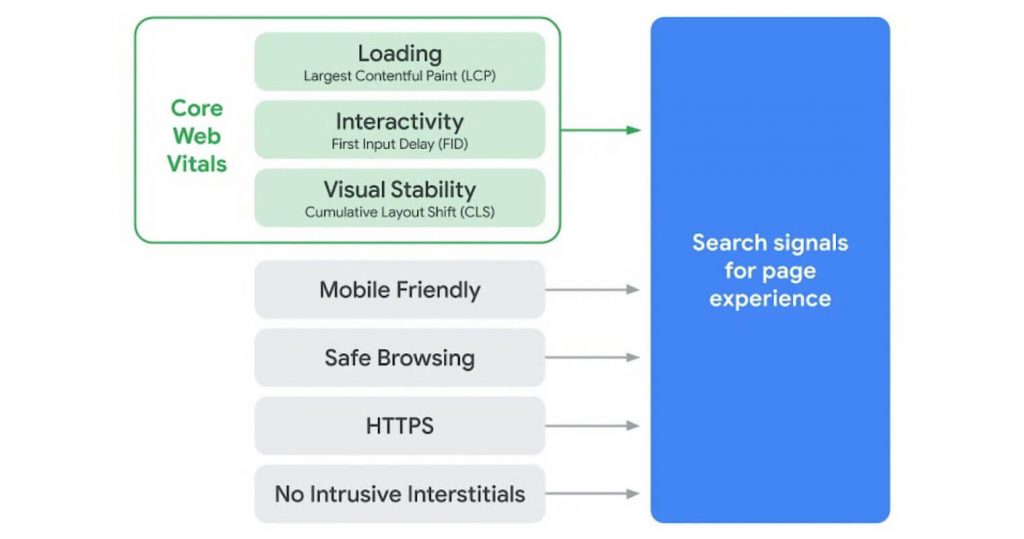
Google has prioritized the user experience (UX) for quite some time. This means they want to give top ranking to the sites that users love the most. Remember the mobile-friendly and speed updates? This “page experience update” continues toward this goal. This includes Core Web Vitals (CWVs), which are, according to Google, “a set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web.”
CWVs have been a part of Google’s policy for some time, but now they will be officially incorporated into their ranking criteria along with their existing search guidelines, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines (see below).

Breaking down CWVs
Pages with better performance and interactivity will have more opportunities to rank higher to show up in featured results. Three specific page speed and user interaction measurements are shown below with advice on how to improve them – without getting “too technical”:
1. Largest Contentful Paint (LCP)
This metric looks at how fast the page loads from the user’s perspective, making it different than regular page loading speed. LCP looks at the speed at which prominent content loads on your page – block level text, images and videos. Google’s benchmark for an LCP score is 2.5 seconds. A score between 2.5 and 4 seconds needs improvement, and anything more than that is poor. You can get your page’s score by using Google PageSpeed Insights. There are a number of ways to improve your LCP score including removing large page elements and unnecessary third-party scripts, setting up lazy loading for photos and videos and upgrading your web host.
2. First Input Delay (FID)
This metric looks at how quickly the page becomes “interactive” – meaning when interactive elements are ready to respond to user input. Examples of interactions include choosing a menu option, clicking a link or button, entering an email or information into a field, or opening up accordion text. Your FID includes the time it takes for the browser to begin processing that event. Google’s benchmark for an FID score is less than 100 milliseconds. Anything from 100 to 300 milliseconds needs improvement and anything more than that is poor. Many optimizations for LCP and FID overlap, including removing large page elements and unnecessary third-party scripts. Take a look at Google’s Optimize First Input Delay for more in-depth information.
3. Cumulative Layout Shift (CLS)
This metric looks at the visual stability of the page. You do not want elements on the page shifting while the site is loading. For example, if a button appears in a certain place during the initial page load, but then jumps to a different spot due to another element loading, that would be a layout shift. This is generally not a great experience for users, who may be impatient and try to interact with a page element before the page finishes rendering. Google’s benchmark for a CLS rating is 0.1 and below. Scores are computed mathematically based on the amount of the screen content that shifts and the distance the layout shifts. A rating between 0.1 and .25 needs improvement, and anything more than that is poor. The CLS score for a page can be measured using Google Lighthouse or Chrome DevTools. To improve your CLS score, pay attention to the size attributes and video elements of all media on your page. Make sure you allow the proper amount of space for the content before it loads to avoid any page shifts. Add height and width attributes to image tags and video embeds to create correctly sized placeholders on the page before those assets load. Also, avoid implementing animations that effect page layout on initial page load.
Checking your site’s CWVs
A site will need to meet the minimum CWV threshold to be featured in a Google News Top Stories result. It is very easy to find your site’s CWV data – check under “Enhancements” in your Google Search Console. You’ll find reports for both desktop and mobile with a list of poor URLs, URLs that need improvement, and good URLs. These rankings are determined by the three metrics above. The reports make it very easy to locate the problems on your site and fix them. After you’ve fixed an issue, click on the validate button, and Google will verify your progress and provide an updated report.
Additional takeaways
When it comes to search engine optimization (SEO) for healthcare marketers, it’s important not to ignore significant ranking factors and updates from Google. How exactly CWVs will affect rankings is unclear, however Google’s blog sends a clear message that they are one of the most significant updates to ranking factors in recent years. Here are a few other key takeaways:
Good content still matters
Having great content that answers searchers questions is still fundamentally the most important factor, but if Google determines a site with great content does not provide a good user experience, there will likely be other sites that bubble to the top of search results.
Accelerated mobile pages (AMP) are still valuable
According to Google, “AMP will no longer be necessary for stories to be featured in Top Stories on mobile; it will be open to any page.” This means non-AMP pages can appear in a Google News feed if it meets CWV standards. So while AMP pages should easily pass CWV thresholds, this means there is new opportunity for non-AMP pages if properly optimized to meet CWV standards. However, in most cases, AMP pages will be able to easily pass CWV rankings.
There are a lot of technical nuances that go into an SEO update like this one, and we understand we’ve only scratched the surface here. If you have any questions on CWVs and how to improve your websites on-page experience, reach out to Media Logic today.







